| 提交 | 用户 | 时间 | ||
| 58d006 | 1 | # Bootstrap Date Paginator |
| A | 2 | |
| 3 | --- | |
| 4 | ||
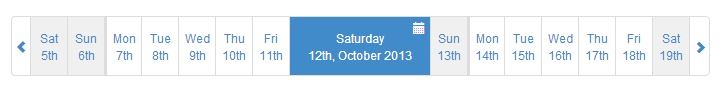
| 5 | A jQuery plugin which takes Twitter Bootstrap's already great pagination component and injects a bit of date based magic. In the process creating a hugely simplified and modularised way of paging date based results in your application. | |
| 6 | ||
| 7 |  | |
| 8 | ||
| 9 | <!-- | |
| 10 | For full documentation and examples, please visit [Bootstrap Date Paginator Website](http://www.jonathandanielmiles.com/bootstrap-datepaginator/ "Click to visit Bootstrap Date Paginator") | |
| 11 | --> | |
| 12 | ||
| 13 | ## Requirements | |
| 14 | ||
| 15 | - [Bootstrap v3.0.0](http://getbootstrap.com/) | |
| 16 | - [jQuery v1.8.2](http://jquery.com/) | |
| 17 | - [Moment.js v2.1.0](http://momentjs.com) | |
| 18 | - [bootstrap-datepicker.js](https://github.com/eternicode/bootstrap-datepicker) | |
| 19 | ||
| 20 | Where provided these are the actual versions bootstrap-datepaginator has been tested against. Other versions should work but you use them as your own risk. | |
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ## Usage | |
| 26 | ||
| 27 | A full list of dependencies required for the bootstrap-datepaginator to function correctly. | |
| 28 | ||
| 29 | <!-- Required Stylesheets --> | |
| 30 | <link href="./css/bootstrap.min.css" rel="stylesheet"> | |
| 31 | <link href="./css/bootstrap-datepicker.css" rel="stylesheet"> | |
| 32 | ||
| 33 | <!-- Required Javascript --> | |
| 34 | <script src="./js/jquery.js"></script> | |
| 35 | <script src="./js/moment.js"></script> | |
| 36 | <script src="./js/bootstrap-datepicker.js"></script> | |
| 37 | <script src="./js/bootstrap-datepaginator.js"></script> | |
| 38 | ||
| 39 | ||
| 40 | The component will bind to any existing DOM element. | |
| 41 | ||
| 42 | <div id="paginator"></div> | |
| 43 | ||
| 44 | ||
| 45 | The most basic usage, in most cases this is all you'll need. | |
| 46 | ||
| 47 | $('#paginator').datepaginator(); | |
| 48 | ||
| 49 | For advanced configuration, an options object can be passed on initialization. | |
| 50 | ||
| 51 | var options = { | |
| 52 | selectedDate: '2013-01-01', | |
| 53 | selectedDateFormat: 'YYYY-MM-DD' | |
| 54 | } | |
| 55 | $('#paginator').datepaginator(options); | |
| 56 | ||
| 57 | ||
| 58 | ||
| 59 | ||
| 60 | ## Options | |
| 61 | ||
| 62 | ### highlightSelectedDate | |
| 63 | Boolean. Default: true | |
| 64 | ||
| 65 | Whether or not to distinguish visually the selected date. | |
| 66 | ||
| 67 | ###highlightToday | |
| 68 | Boolean. Default: true | |
| 69 | ||
| 70 | Whether or not to distinguish visually today's date. | |
| 71 | ||
| 72 | ### hint | |
| 73 | String. Default: 'dddd, Do MMMM YYYY' | |
| 74 | ||
| 75 | Format used for on hover hint. String tokens are parsed against a given date. | |
| 76 | ||
| 77 | ### injectStyle | |
| 78 | Boolean. Default: true | |
| 79 | ||
| 80 | By default the required styles are injected into the DOM automatically and no external css reference is required. In the event that you want to override and customize the default style, set injectStyle to false and ensure that bootstrap-datepaginator.css (or your modified css) is referenced. | |
| 81 | ||
| 82 | Please note - where multiple paginators are applied to the same page, all must be set to injectStyle false otherwise the DOM injected style takes precedence. | |
| 83 | ||
| 84 | ### itemWidth | |
| 85 | Integer. Default: 35 | |
| 86 | ||
| 87 | Minimum width specified in pixels for an item. | |
| 88 | ||
| 89 | ### navItemWidth | |
| 90 | Integer. Default: 20 | |
| 91 | ||
| 92 | Minimum width specified in pixels for the nav items e.g. left and right arrows | |
| 93 | ||
| 94 | ### offDays | |
| 95 | String (csv). Default: 'Sat,Sun' | |
| 96 | ||
| 97 | Sets days of the week to be considered off days, visually greyed out. | |
| 98 | ||
| 99 | ### offDaysFormat | |
| 100 | String. Default: 'ddd' | |
| 101 | ||
| 102 | Sets the format used when evaluating offDays. For example, 'ddd' formats as a 3 letter abbreviation representing the day of the week, therefore Saturday becomes 'Sat'. | |
| 103 | ||
| 104 | Please review Moment.js formatting guide for a full list of supported options. | |
| 105 | ||
| 106 | ### selectedDate | |
| 107 | String, or Moment. Default: moment(), equivalent to new Date() | |
| 108 | ||
| 109 | Sets the initial selected date, provided as either a Moment.js moment object or String. | |
| 110 | ||
| 111 | *If you're planning on providing a String, please ensure you review the dateFormat option. | |
| 112 | ||
| 113 | ### selectedDateFormat | |
| 114 | String. Default: 'YYYY-MM-DD' | |
| 115 | ||
| 116 | Sets the date format used throughout the components lifecycle when parsing the selected date object. | |
| 117 | ||
| 118 | ### selectedItemWidth | |
| 119 | Integer. Default: 120 | |
| 120 | ||
| 121 | Minimum width specified in pixels for the selected item. | |
| 122 | ||
| 123 | ### showCalendar | |
| 124 | Boolean. Default: true | |
| 125 | ||
| 126 | Whether or not to display the clickable calendar icon visible on selected date. By setting to false you are effectively removing the calendar date select functionality from the user. | |
| 127 | ||
| 128 | ### showOffDays | |
| 129 | Boolean. Default: true | |
| 130 | ||
| 131 | Whether or not to display off days. | |
| 132 | ||
| 133 | ### showStartOfWeek | |
| 134 | Boolean. Default: true | |
| 135 | ||
| 136 | Whether or not to display the start of week divider. | |
| 137 | ||
| 138 | ### size | |
| 139 | String. Default: normal | |
| 140 | ||
| 141 | Sets the height of the paginator component. Accepts small, normal, large. | |
| 142 | ||
| 143 | ### startOfWeek | |
| 144 | String. Default: 'Mon' | |
| 145 | ||
| 146 | Sets for display purposes the start of the week, visually illustrated by a thicker dividing line betweeen dates. | |
| 147 | ||
| 148 | ### startOfWeekFormat | |
| 149 | String. Default: 'ddd' | |
| 150 | ||
| 151 | Sets the format used when evaluating startOfWeek. For example, 'ddd' formats as a 3 letter abbreviation representing the day of the week, therefore Saturday becomes 'Sat'. | |
| 152 | ||
| 153 | Please review Moment.js formatting guide for a full list of supported options. | |
| 154 | ||
| 155 | ### squareEdges | |
| 156 | Boolean. Default: false | |
| 157 | ||
| 158 | Toggles the border radius between Bootstrap's default rounded edges (border-radius: 4px) and overridden square edges (border-radius: 0px). | |
| 159 | ||
| 160 | ### text | |
| 161 | String. Default: 'ddd<br/>Do' | |
| 162 | ||
| 163 | Format used for item text i.e. date format. String tokens are parsed against a given date. | |
| 164 | ||
| 165 | ### textSelected | |
| 166 | String. Defualt: 'dddd<br/>Do, MMMM YYYY' | |
| 167 | ||
| 168 | Format used for the selected item text. String tokens are parsed against a given date. | |
| 169 | ||
| 170 | ### width | |
| 171 | Integer. Default: 0 (auto) | |
| 172 | ||
| 173 | By default the paginator will automatically fill the entire width of it's container. However, if you require more control over the component you can specify any given width in pixels e.g. width: 400. | |
| 174 | ||
| 175 | ||
| 176 | ||
| 177 | ||
| 178 | ## Methods | |
| 179 | ||
| 180 | ### setSelectedDate | |
| 181 | ||
| 182 | Sets the selected date, triggering a refresh to reflect the new state. | |
| 183 | ||
| 184 | $('#paginator').datepaginator('setSelectedDate', ['2013-10-05', 'YYYY-MM-DD']); | |
| 185 | ||
| 186 | If called without passing a format argument, selectedDateFormat will be used. | |
| 187 | ||
| 188 | $('#paginator').datepaginator('setSelectedDate', '2013-10-05'); | |
| 189 | ||
| 190 | ### remove | |
| 191 | ||
| 192 | Removes the date paginator component. Removing attached events, internal attached objects, and added HTML elements. | |
| 193 | ||
| 194 | $('#paginator').datepaginator('remove'); | |
| 195 | ||
| 196 | ||
| 197 | ||
| 198 | ||
| 199 | ## Events | |
| 200 | ||
| 201 | ### selectedDateChanged | |
| 202 | Fired when the selected date changes. You can bind to it using either the callback handler or the standard jQuery .on method | |
| 203 | ||
| 204 | Example using options callback handler: | |
| 205 | ||
| 206 | var options = { | |
| 207 | onSelectedDateChanged: function(event, date) { | |
| 208 | // Your logic goes here | |
| 209 | } | |
| 210 | } | |
| 211 | $('#event-example').datepaginator(options); | |
| 212 | ||
| 213 | and using jQuery .on method | |
| 214 | ||
| 215 | $('#event-example').on('selectedDateChanged', function(event, date) { | |
| 216 | // Your logic goes here | |
| 217 | }); | |
| 218 | ||
| 219 | ||
| 220 | ||
| 221 | ||
| 222 | ## Copyright and License | |
| 223 | Copyright 2013 Jonathan Miles | |
| 224 | ||
| 225 | Licensed under the Apache License, Version 2.0 (the "License"); | |
| 226 | you may not use this file except in compliance with the License. | |
| 227 | You may obtain a copy of the License at <http://www.apache.org/licenses/LICENSE-2.0> | |
| 228 | ||
| 229 | Unless required by applicable law or agreed to in writing, software | |
| 230 | distributed under the License is distributed on an "AS IS" BASIS, | |
| 231 | WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. | |
| 232 | See the License for the specific language governing permissions and | |
| 233 | limitations under the License. | |